Unless you've been living under a rock, you know or know of Tailwind CSS. It's like Batman's utility belt for frontend engineers but CSS classes instead of batarangs. Tailwind works by exposing a ton of CSS utility classes. But that line doesn't even begin to cover how powerful it makes you as a web developer.
To give you context let me tell you a bit about my work. I've worked on multiple enterprise web applications and written a ton of CSS (apart from a ton of other things). Sure, we'd always use a component library. Semantic UI served us well until it stopped being maintained. The current component library of choice is Ant Design.
*## *The Problem
There's still something missing with the component libraries though. They usually come with a default set of styles that probably doesn't adhere to your brand. Remember how web developers used to criticize websites saying that "it has a bootstrap look". Because they did.
The other thing about adhering to brand guidelines is that you'll still end up writing a lot of CSS to make your components look a certain way. I hear you asking, "Can't you build themes for these components that adhere to your brand?". And the answer is yes. But you still have to write CSS for your theme. But that's not even the problem Tailwind solves or why it makes you a super dev.
Even with component libraries and themes, there's a lot of other places where you'll write a lot of CSS. Like centering things inside divs (remember how difficult that used to be?), making just one button slightly different but you don't want to change your component, responsiveness and the list goes on.
That's not the only problem with trying to theme a component library. I've spent a lot of time debugging UI issues only to find that the specificity of my CSS is not enough to override the component's default styles. I then end up with a lot of CSS properties that has !important. Some libraries even use !important pretty liberally which makes them a nightmare to use.
*## *Enter Tailwind
Tailwind is a collection of pre-written CSS classes. It supports over a 100 CSS properties. For each CSS property, there are several Tailwind classes covering all possible values for that property (in the case of numerical values, Tailwind has an exhaustive list of possible defaults that you might need).
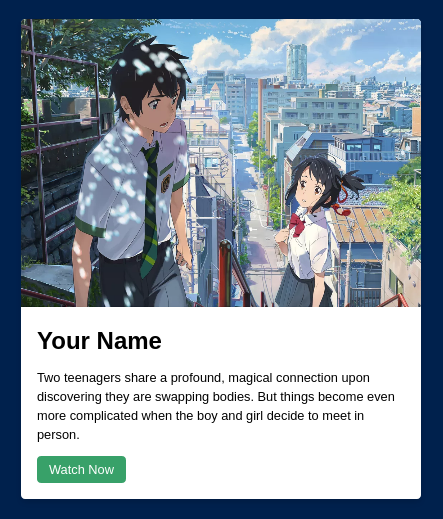
For example, consider the following UI.

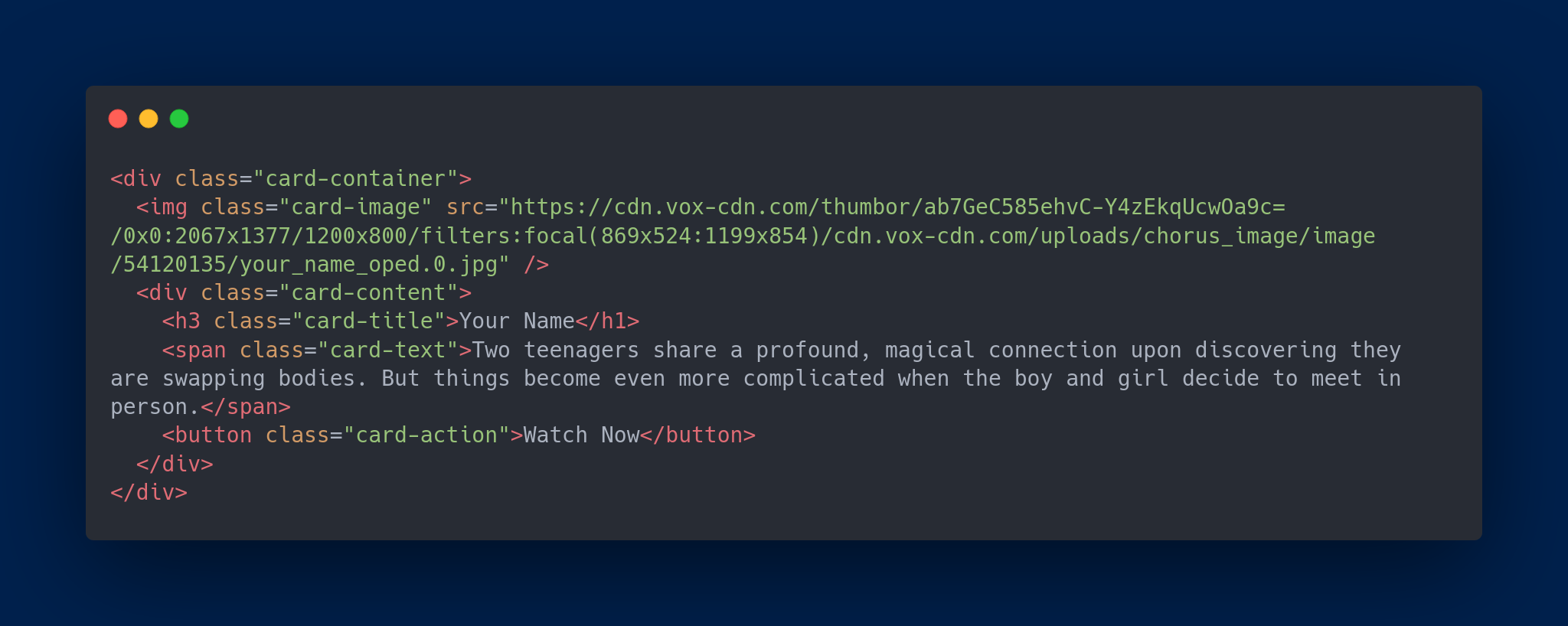
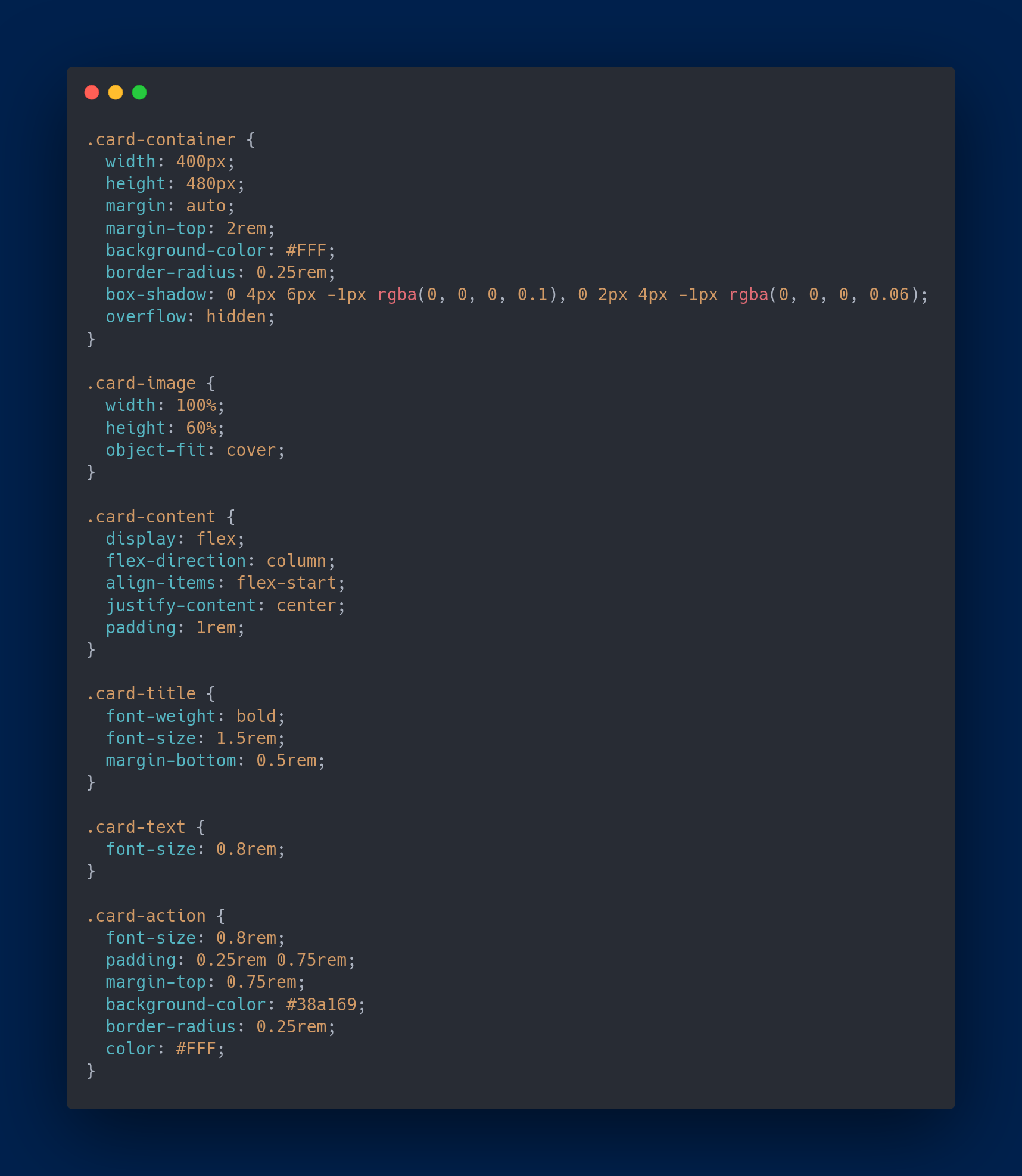
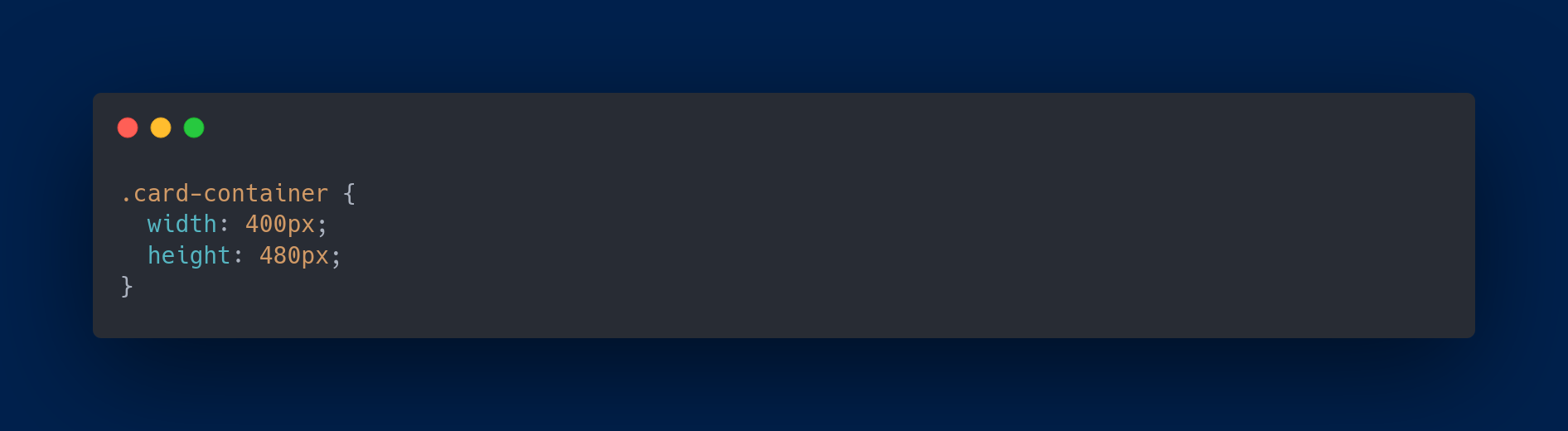
Without using Tailwind, the HTML and CSS will be something like this:


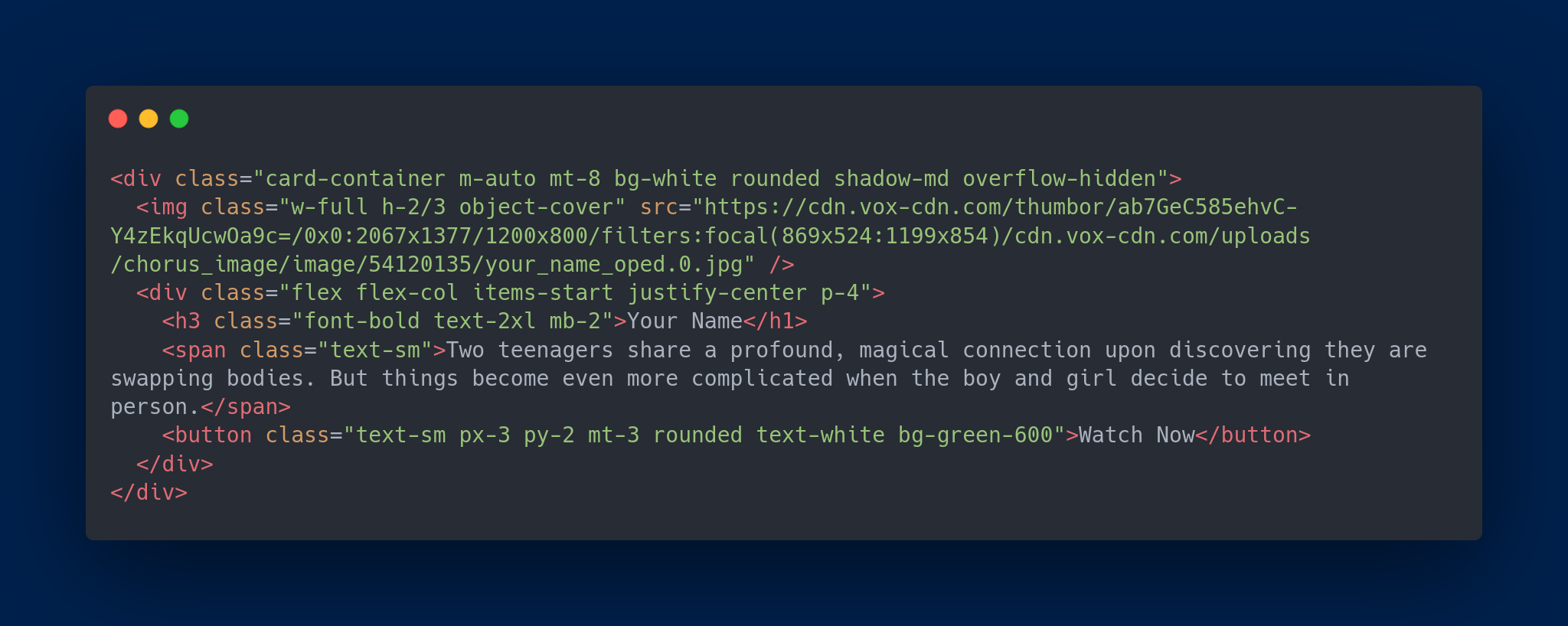
This is the code when using Tailwind to create the same UI:


Let's deconstruct the Tailwind example :
Except for card-container all the classes are provided by Tailwind. m-auto translates to margin: auto, w-full to width: 100% and font-bold to font-weight: bold. Do you notice the pattern? The class names are intuitive enough to instantly recognize the CSS property you want to use.
However, CSS properties with numerical values are a bit different. For example, py-2 translates to padding: 0.5rem 0. This class sets the top and bottom padding for an element. While the py part is intuitive (y-axis padding), you might want to refer to the documentation to know what the number 2 translates to.
Tailwind makes it easy for us to remember these numerical translations too. The 2 in py-2 will translate to 0.5rem with other similar CSS properties where it's common to provide values in rem. For example, w-2 translates to width: 0.5rem, mb-2 to margin-bottom: 0.5rem.
CSS properties like font-size do things a little differently. Since there are a large number of possible values, Tailwind chooses a list of defaults. The classes are defined like this — text-{size} — with size taking values xs, sm, lg, xl and so on.
If all of this seems like too much to remember, that's because it is. At first. I've been using Tailwind for a few months and I can now make educated guesses for some of the class names and their values. Most of the time, I get it right.

On top of this, you can also customize Tailwind by using a configuration file in your project. This will let you set new base styles for existing Tailwind classes. You can also add new utility classes to your liking. Tailwind also works with popular CSS preprocessors like PostCSS, Sass and Less.
To make this even more powerful, you can abstract away components that use Tailwind classes or club a bunch of Tailwind classes together and use them wherever you want.
I hope this gave you a good introduction to TailwindCSS. Once you get used to this new way of building user interfaces, you won't want to go back. Tailwind makes the process so much faster with intuitive CSS classes, responsiveness, flexibility and works with any component library you might be using.
Happy building!