In a previous article, I wrote about the tech stack I use for rapidly building web applications. Those frameworks and libraries are only part of the picture. That tech stack doesn't exist in a vacuum and is part of a larger workflow. This article is where I cover the rest of the picture.
Operating System
I use some flavor of Linux as my daily driver (currently Ubuntu 20.04) and have no plans to stop. I hop between different distros every few months. If you don't use Linux, I urge you to give it a shot. Start with Ubuntu or Elementary OS to get your feet wet. Pop OS is also a great choice and is made for developers. There's a huge community of users and developers who would love to help you out (including me).
The following tools are Linux versions, but they are available on Windows and macOS as well.
Browsers
Well, this is obvious. I'm a web developer, so obviously, I have multiple browsers installed and use daily. My default browser is Firefox, but I use Brave as well. I still have Chromium and Chrome installed just in case I need them, but those times are rare.
Whenever possible, I use browser-based tools as opposed to native tools. There are things we can do in the browser today that are very close to what native apps can do. We can even run Node.js in the browser now.
Terminal
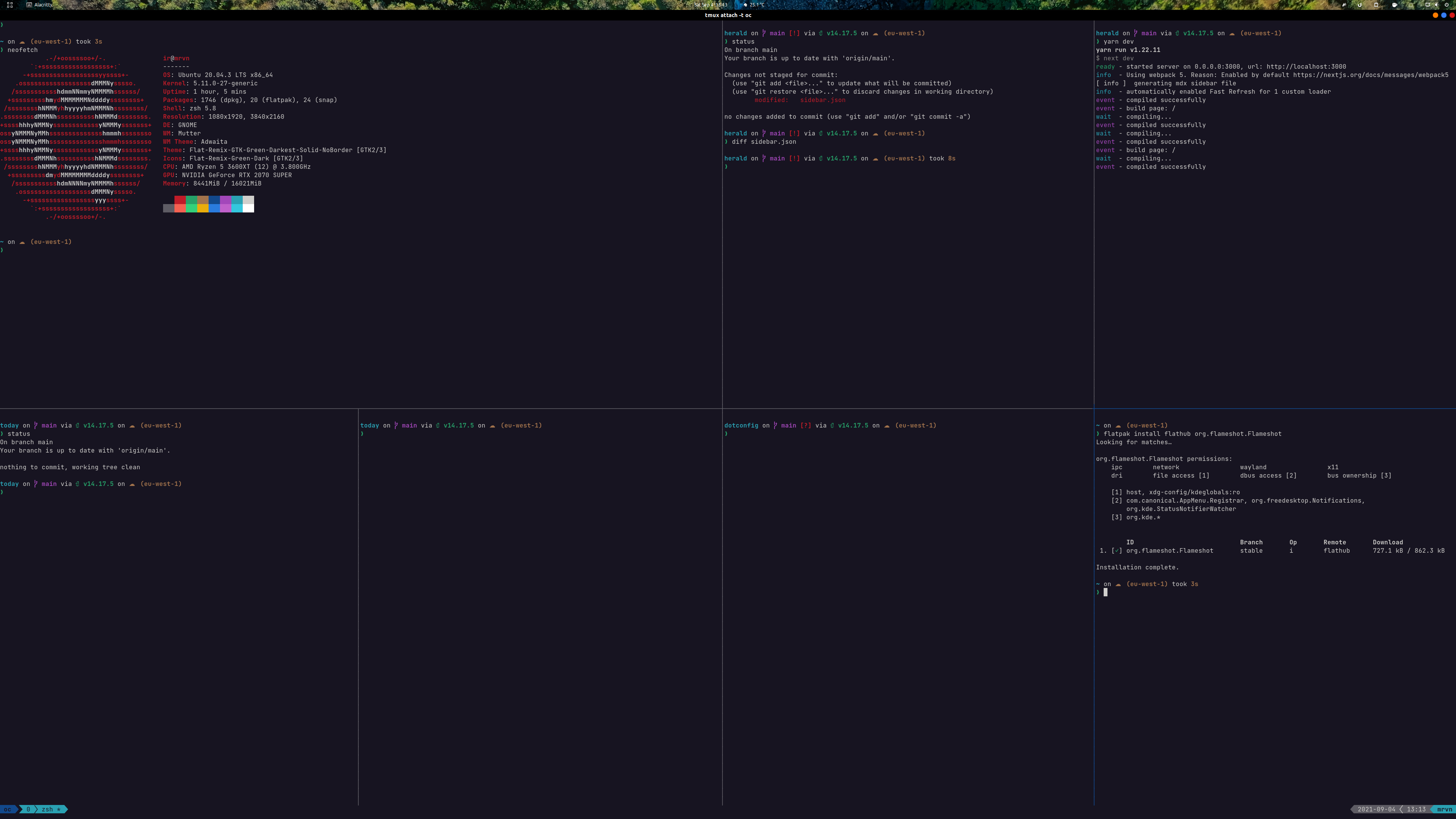
Learning to use the terminal is possibly the best time investment I ever made. I use a terminal called Alacritty. It's faster than the default terminal in Linux and feels a lot smoother. It doesn't have tabs or panes so I use tmux for that. Tmux is a terminal multiplexer, which is a fancy way of saying that I can run multiple terminals from a single terminal window. Here's a screenshot showing off Alacritty running tmux and all the panes.

Shells
There are multiple types of shells available in Linux distros. The default is usually Bash, but I use Zsh. There is a third-party framework for zsh called OhMyZsh which brings in a lot of features, plugins, and customizability.
I've also installed Starship, on top of all this for some more cool functionality and eye-candy. With Starship, I can instantly see right in the prompt the git branch, the state git is in, what language the project is written in, the Node.js version. If the project is a published NPM package, it shows that as well. With configuration, there are a lot of things you can show with your prompt that would normally need a command.

All the above tools can be customized to our liking using configuration files and are available on macOS and Windows (with WSL). If you're using Linux, you can use my dotfiles (configuration files) as a starting point.
IDE and Code Editors
To write code, I use WebStorm. I've tried most other popular code editors — VSCode, Atom, Brackets, and Sublime Text. I've found that WebStorm works best for me. It's not free. I pay a subscription fee. They discount the amount each year till the third year so what I pay now is a little more than half of what I started with.
WebStorm comes with so much built-in functionality that would normally be available only through plugins in other code editors.
I also use Neovim (an extensible Vim-based editor) when I'm editing files in the terminal.
Project Management
I've worked with multiple project management software over the years. Recently I tried out Linear, and I think I've found the perfect one. Most project management software that is "made for software teams" is not made for developers. As developers, we spend most of our time typing. So I try to use shortcuts as much as possible and create custom ones for common actions. Linear stands out from the rest of its peers because you can accomplish almost anything with keyboard shortcuts.
Communication
Well, this is a simple one (but not really). Chances are, you're already using Slack or Microsoft Teams for communication with your team. In my opinion, Slack is a necessary (although not entirely unavoidable) evil. I've always had a problem with Slack being the antithesis of focused work. Sure, some of the problems in Slack can be mitigated by good processes but there are certain defaults that you can't change. If you have a say in what you use for team communication, try a true asynchronous one like Twist. I've been trying out Twist, and it's a much better alternative. It doesn't pressure you to be "always-on" and lets you do your work while not compromising communication.
Writing
Writing is a part of being a developer. Even if you're not writing for a personal blog (which you should be doing anyway), other kinds of writing are part of our work — documentation, requirements, design, architecture, emails.
For the most part, I write in markdown. I use Mark Text, which is a great markdown editor. It has a simple interface and lets me focus on writing without any distractions.
Productivity
There are some Linux-specific tools I use that make some things easy. I'm sure there are alternatives for Windows and macOS.
Linux Applications
- ULauncher for quickly launching the applications
- Emote for inserting emojis anywhere they're not available
- Color Picker for reading the hex code of any color on the screen.
GNOME Shell extensions
- Caffeine disables screen saver and auto-suspend, when I'm away from the keyboard but don't want to start my computer and log in again.
- Clipboard Indicator: Keeps a list of all the text I copied to the clipboard, so it's immediately accessible when I need them.
- Pomodoro: It's a Pomodoro timer for doing long, focused work.
Websites
Here are the websites that I use regularly and are part of my workflow:
- Note Taking: Notion & Obsidian
- Design: Figma
- Cheatsheets: devhints
- Courses: Egghead & FreeCodeCamp Youtube Channel
- Coding practice: Exercism
- Communities: Hashnode and a few Discord servers
Music
I'm guessing most of us listen to music while coding. There are a couple of channels on Youtube that do 24x7 music streaming for focused work, coding, or otherwise. There are a few playlists on Spotify that I use as well. Here are the playlists/channels:
- Writing Flow (Made for writing but works for coding as well)
- Lofi Hip Hop Music
- This is Max Richter
- Ultimate Synthwave (My synthwave playlist)
- Brain Food
- Atmospheric Calm
There is also a website called musicforprogramming.net that I use from time to time.
I've wanted to put this in writing for a long time. I'm not exactly sure how this would help anyone, but it's here in case you're looking for new tools or want to tweak your workflow. What are the tools and applications you use every day? Let me know in the comments.